众所周知,在默认woocommerce当中只能添加购物车或直接购买的按钮,但是如果我们网站是B2B的展示的时候,就需要把添加购物车改为询盘按钮,以下介绍的两个方法,就是实现woocommerce添加询盘inquiry按钮的功能。
一、使用Product Enquiry for WooCommerce插件
实现询盘按钮的插件有不少,但是综合来说还是这款比较好用。
Product Enquiry for WooCommerce产品查询插件可以在每个WooCommerce产品页面添加一个询价按钮。使用此按钮,潜在客户可以给你发送产品的咨询或报价。你可以获得更多把潜在客户转化为真实客户的机会。
特征
- 添加咨询或请求报价按钮:允许客户或访客通过直接从产品列表页面询问有关产品的问题来咨询产品。通过将按钮标签文本设置为“进行咨询”,“请求报价”或“按订单报价”,您的客户可以咨询和协商他们感兴趣的产品列表。
- 多语言翻译支持:最新版本已准备好进行翻译。您需要做的就是为您的语言创建.mo和.po文件。
- 配置设置:插件用户/管理员可以配置在产品页面上显示查询或请求报价按钮的位置以及许多其他详细信息。
- 发送给网站所有者电子邮件:点击按钮提交表单信息后会自动根据设置的格式内容给设置的管理邮箱发送电子邮件,其中包含站点名称,产品名称,产品URL,客户名称和询盘消息等详细信息。此外,如果插件管理员配置了此功能,则客户可以收到此电子邮件的副本。
- 快速支持:设置页面中的插件支持侧栏为您提供了一些选项,可用于请求支持查询,进行自定义开发查询,了解我们提供的其他服务等,直接从插件设置页面即可。
该插件带有专业版,可提供更多个性化设置,具体参照下载页面介绍。
二、纯代码结合Contact form 7表单添加询盘按钮
将PHP代码放在主题或子主题functions.php文件的底部。
将[paste_your_contact_form_7_shortcode_here]修改成你Contact Form 7表单短代码,其实可根据你实际要求修改对应文字。
表单能自动填充产品标题,代码位置:
jQuery(‘input[name=”your-subject”]’).val(‘<?php the_title(); ?>’);
如果你自定义的表单,可能短码不一样
可以修改[name=”your-subject”]改成你需要的表单短码
/**
* @snippet Show Product Inquiry CF7 @ Single Product Page - WooCommerce
*/
// --------------------------
// 1. Display Button and Echo CF7
add_action( 'woocommerce_single_product_summary', 'bbloomer_woocommerce_cf7_single_product', 30 );
function bbloomer_woocommerce_cf7_single_product() {
echo '<button type="submit" id="trigger_cf" class="single_add_to_cart_button button alt">Product Inquiry</button>';
echo '<div id="product_inq" style="display:none">';
echo do_shortcode('[paste_your_contact_form_7_shortcode_here]');
echo '</div>';
}
// --------------------------
// 2. Echo Javascript:
// a) on click, display CF7
// b) and populate CF7 subject with Product Name
// c) and change CF7 button to "Close"
add_action( 'woocommerce_single_product_summary', 'bbloomer_on_click_show_cf7_and_populate', 40 );
function bbloomer_on_click_show_cf7_and_populate() {
?>
<script type="text/javascript">
jQuery('#trigger_cf').on('click', function(){
if ( jQuery(this).text() == 'Product Inquiry' ) {
jQuery('#product_inq').css("display","block");
jQuery('input[name="your-subject"]').val('<?php the_title(); ?>');
jQuery("#trigger_cf").html('Close');
} else {
jQuery('#product_inq').hide();
jQuery("#trigger_cf").html('Product Inquiry');
}
});
</script>
<?php
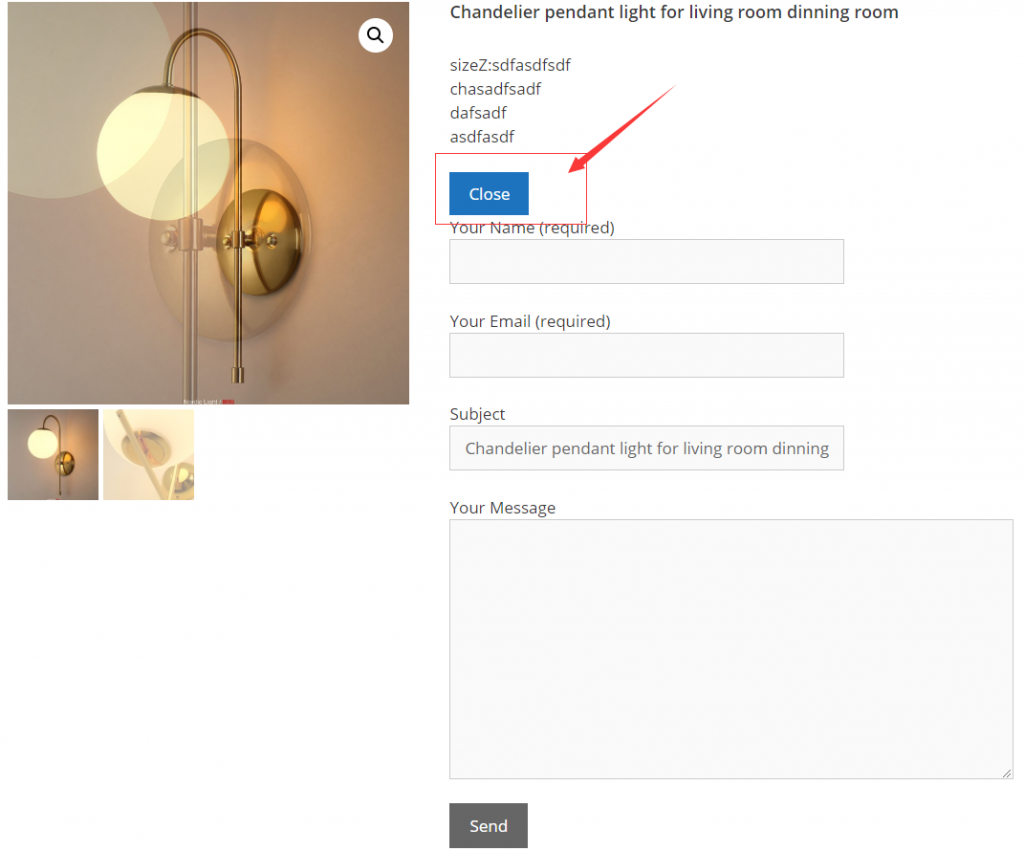
}效果如下: