独立站跳转亚马逊/ebay等其他平台几乎已经成为独立站的刚需,本文就是介绍如何在wordpress商品详情页中添加buy on amazon按钮。
注意:根据文章改代码的,woocommerce插件升级后需要再次改写一次。担心麻烦的同学可以不升级woocommerce。
本文分别介绍如何在前台和后台的页面中添加buy on amazon按钮。
后台商品编辑页面新增字段
一、找到wp-content\plugins\woocommerce\includes\admin\meta-boxes\views\ html-product-data-general.php
在<div class=“options_group pricing show_if_simple show_if_external hidden”></div>里面新增
woocommerce_wp_text_input(
array(
'id' => '_amazonurl',
'value' => $product_object->get_amazonurl( 'edit' ),
'data_type' => 'amazonurl',
'placeholder' => 'http://',
'label' => __( '亚马逊商品链接', 'woocommerce' ) ,
'description' => __( 'Enter the external URL to the product.', 'woocommerce' ),
)
);
后台商品的数据保存
二、找到 wp-content\plugins\woocommerce\includes\data-stores\class-wc-product-data-store-cpt.php
在protected $internal_meta_keys = array()里 新增
'_amazonurl',
protected function read_product_data( &$product ) {}里新增 (依据自己版本填写)
'amazonurl' => get_post_meta( $id, '_amazonurl', true ), //或者 '_amazonurl' => 'amazonurl',
protected function update_post_meta( &$product, $force = false ) { }里面新增
'_amazonurl' => 'amazonurl',
三、找到文件wp-content\plugins\woocommerce\includes\admin\meta-boxes\class-wc-meta-box-product-data.php
$errors = $product->set_props()里新增
'amazonurl' => esc_url_raw( wp_unslash( $_POST['_amazonurl'] ) ),
四、找到文件wp-content\plugins\woocommerce\includes\abstracts\abstract-wc-product.php
protected $data = array()里 增加
'amazonurl' => '',
public function get_sale_price( $context = ‘view’ ) {}下面新增
public function get_amazonurl( $context = 'view' ) {
return $this->get_prop( 'amazonurl', $context );
}public function set_sale_price( $price ) {}下面新增
public function set_amazonurl( $amazonurl ) {
$this->set_prop(
'amazonurl', htmlspecialchars_decode( $amazonurl ) );
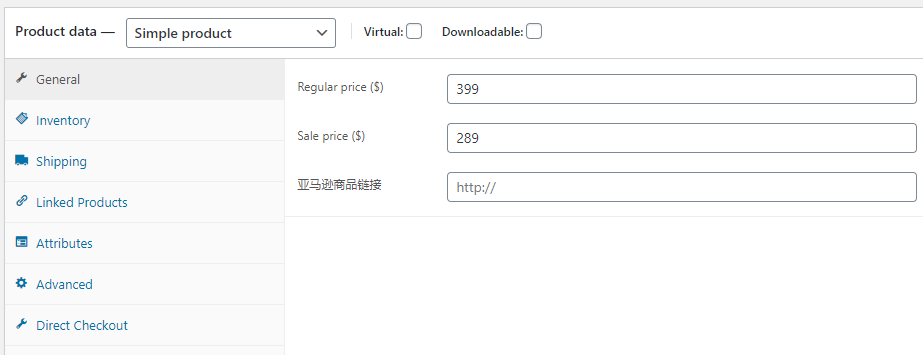
}打开后台,已经有亚马逊的选项出现。

前端商品页面的实现
一、找到文件wp-content\plugins\woocommerce\includes\abstract\abstract-wc-product.php
public function get_price_html( $deprecated = ‘’ ) {}下面新增
public function get_amazonurl_html(){
return apply_filters(
'woocommerce_product_amazonurl', $this->get_amazonurl(), $this );
}public function single_add_to_cart_text() {}下面新增
public function single_amazonurl() {
return apply_filters( 'woocommerce_product_single_amazonurl', __( ' ', 'woocommerce' ), $this );
}二、新建一个php文件,文件名为amazonurl.php,上传到wp-content\plugins\woocommerce\templates\single-product 文件夹中
<?php
/**
* Single Product amazonurl
* @see https://docs.woocommerce.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 3.0.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
global $product;
?>
<style>
.amazon{
clear:both;display:blcok;width:100%;height:45px;line-height:45px;background-color:red;text-align:center;margin-bottom:10px;border-radius:5px;font-weight:bold;
cursor:pointer;
}
.amazon a{
color:#fff;
}
.amazon:hover{
opacity:0.9;
}
.amazon a:hover{
background-color:red;
color:#fff;
border-radius:5px;
cursor:pointer;
}
</style>
<?php
$b=$product->get_amazonurl_html();
$a=$product->single_amazonurl(); if($b!==''){
echo "<div class='amazon' ><a style='display:block; color:#fff;width:100%;font-size:14px' href='$b' target='blank' rel='nofollow'>$a</a></div>";
}else{} ?>
三、找到文件wp-content\plugins\woocommerce\includes\wc-template-functions.php
if ( ! function_exists( ‘woocommerce_template_single_title’ ) ) {}下面新增
if ( ! function_exists( 'woocommerce_template_single_amazonurl' ) ) {
function woocommerce_template_single_amazonurl() {
wc_get_template( 'single-product/amazonurl.php' );
}
}四、找到文件wp-content\plugins\woocommerce\includes\wc-template-hooks.php
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_meta’, 40 );下面新增
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_amazonurl',35);
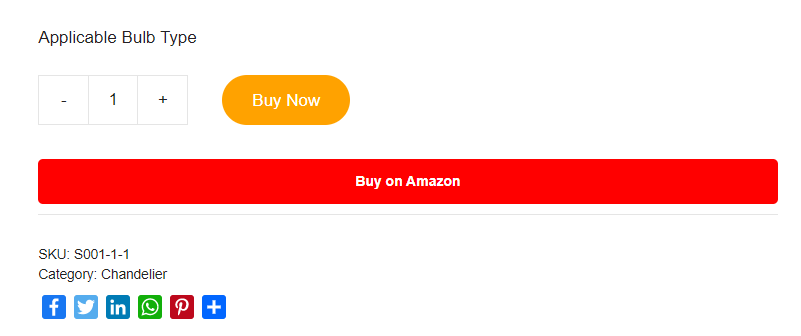
最效效果如下,样式可以在php中自调一下CSS。


按步骤操作没有成功,能否帮忙查看下我的代码哪里没有操作对?
加微信详谈。