本文介绍的是如何用纯代码给wordpress的文章页面添加自定义版权声明功能。
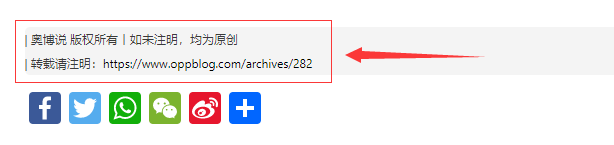
样式参考奥博说文章底部

虽然添加wordpress文章版权功能可以用不少插件实现,但是奥博说做为一个极简主义者,奉行的是能不用插件就不用插件,如果稍动几行代码就可以实现的功能,实在没有必须为此小功能去专门下载一个插件。
实现功能比较简单,在模板下找到functions.php文件,在代码的最后放置以下代码:
//添加文章版权信息
function copyright($content) {
if(is_single()||is_feed()) {
$content.='<div class="oppmessage" style="font-size:12px;background-color:#f4f4f4;border:e0e0e0 1px solid;border-radius:5px 5px 5px 5px;"> | 奥博说 版权所有丨如未注明,均为原创<br> | 转载请注明:<a href="'.get_permalink().'">'.get_permalink().'</a></div>';
}
return $content;
}
add_filter ('the_content', 'copyright');其中信息可以自己修改,CSS样式也可以按照实际需求修改,以达到和自己主题搭配效果即可。